Complemento de revisión ortográfica y gramatical del sitio web
Este documento y todo el código de muestra relacionado se publican bajo licencia MIT.

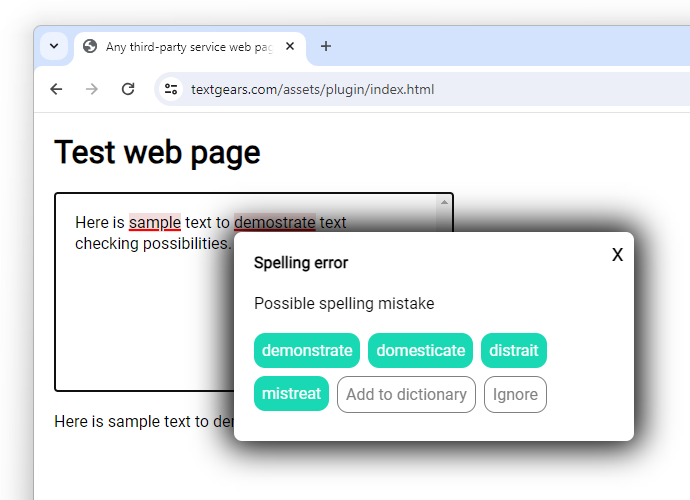
Demostración en línea: https://textgears.com/assets/plugin/index.html
Esta documentación describe la forma de integrar una mecánica simple de verificación de texto en cualquier página web.
Requisitos de la página del sitio web
La versión actual del complemento puede adjuntar verificación de texto a cualquier elemento de la página excepto <textarea />.
Entonces, si usas<textarea />, debes reemplazarlo con un <div> con estilo como elemento de entrada de texto.
Ejemplo HTML:
<style>
/* Styling ot text editor block */
.textgears-editor {
display: inline-block;
white-space: break-spaces;
line-height: 1.3;
width: 100%;
max-width: 400px;
height: 300px;
box-sizing: border-box;
padding: 20px;
overflow-y: scroll;
border: 1px solid black;
}
</style>
<!-- Any styled element to be used as text editor -->
<div class="textgears-editor" placeholder="Enter your text here">Here is sample text to demostrate text checking possibilities.</div>
Adjuntar un complemento
Para adjuntar un complemento al elemento <div> mencionado anteriormente, simplemente agregue este código:
<!-- Init plugin, can be put on page body or inside a head block -->
<script type="text/javascript" src="https://textgears.com/assets/plugin/plugin.js"></script>
<link rel="stylesheet" href="https://textgears.com/assets/plugin/plugin.css"/>
<!-- Can be placed on page or can be run on init script or in any other place -->
<script type="text/javascript">
var textCheckingPlugin = new TextGearsPlugin({
// API endpoint
endpoint: "https://api.textgears.com",
// Place your key here
key: "DEMO_KEY",
// Text language
language: "en-US",
// Dictionary ids to be loaded on text checking. Can be empty to use default dictionary.
// In this example you can see two dictionaries:
// The first one is common for all of your users and can be edited with our API.
// The second one contains words for a single user only.
checkDictionaryIds: ["common", "user123"],
// Dictionary to be edited on "Add to dictionary".
// Set null to use default dictionary only or set any string value. For example, active user id.
// You do not need to explicitly create a new dictionary for each user if you need.
// Adding a word to a non-existing dictionary creates one automatically.
editDictionaryId: "user123",
// DOM elements to be handled
editors: document.getElementsByClassName("textgears-editor"),
// editors: [document.getElementById('textgears-editor')],
// Timeout between the pause of input and text checking request
timeout: 1500,
// Set custom cascading style classes for
theme: {
suggestionButtonClass: "suggestion-button",
suggestionRemoveButtonClass: "suggestion-button suggestion-remove",
addToDictionaryButtonClass: "suggestion-button add-to-dictionary-button",
},
// Start checking on init
checkOnLoadIfNotEmpty: true,
// Sample text changing event callback
onTextChange: function (event) {
document.getElementById("callback-test").innerHTML = event.text;
// Or set input value if you have a form like this:
// <form name="comment-form"><input type="hidden" name="comment"/></form></span>
document.forms["comment-form"]["comment"].value = event.text;
}
});
</script>Para obtener un valor del editor de texto, utilice el evento onTextChange o un código como este:
let value = document.getElementsByClassName("textgears-editor")[0].innerText || "";
En futuras versiones del complemento se proporcionará soporte para <textarea/>.
Estilos personalizados
Como puede ver arriba, el complemento viene con su propio archivo de hoja de estilos en cascada. Siéntete libre de copiarlo y cambiar estilos según tus propósitos.